Title
LAB-DOT-CHEMIST
Course Name
COMP6341 – Multimedia and Human Computer Interaction – L3AC – 1810
Team Member
Dumac R. C. – 2101699653
Excelino N. A. F. – 2101684626
Guntur S. – 2101684563
Game Introduction
Introducing the basic elements of chemistry and their reactions through an interactive, interesting, and simple game.
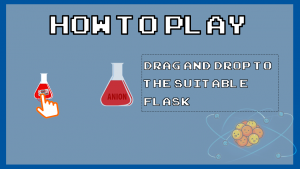
Playing Instruction
- First of all, at the Top-Right of screen there exist REQUEST, a Head-Up Display. The goal is the player MUST fulfill the REQUEST by utilizing and combining the possible elements that have been provided at the Bottom of the screen
- At the Top-Left of screen there are 3 flasks, also a Head-up Display which need to be filled up in order to win the game
- REMEMBER! The player can ONLY drag and drop the particular element to its intended place e.g. Na+ in Anion, OH- in Kation
- After putting both Anion & Kation were fulfilled, press the COMBINE BUTTON to do the combination of elements
- Later on, the combination will be processed and automatically being compared to the REQUEST, then the result will be shown according to the comparison
- For additional note, the player can click those flasks to get the trivia of the respective element



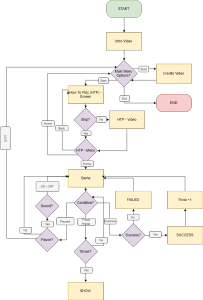
Flowchart

In-Game
Game Intro Screen
The game will start from the introduction screen. Here people will be welcomed with some introduction video about who the game’s Developer(D.E.G) and the game’s title.


Main Menu

The main menu of game will be displayed after the introduction screen being played. At the menu, there are three buttons that player can interact with. Each button has its own function, i.e.
- Start button, if the button is clicked it will bring player to the main-game
- Exit button, if the button is clicked, the game will be stopped and player will be exiting the game
- Credits button, if the button is clicked, the game will display a detailed-screen about developers
Game Play
If the start button clicked, the main game will be started. The objectives of the game is to fulfill the requested element(s) shown at HUD located top-right. To combine, the player need to drag each element to its respective placeholder.
After both of the placeholders are filled up, the player should click on the combine button for combining the elements.if the combination is correct the game will show a success notification similar to the screen below and show a failed notification if it is the vice-versa.



In-Game Menus
In this game the ingame Menu is classified in to two types first is the pause menu and the other ones is the win menu. the main difference of these menu are the function and the trigger event to show these menu. the further explanation of each menu will be served below.
-
Pause Menu

The pause menu will appear, if the pause menu is clicked. in the pause menu there are three buttons with different function. the Home button, if clicked, main games system will be stopped and the screen will be transited to the main menu. the play button in the middle is used to continue the game, and the sounds button is used to mute and unmute the sounds of the game.
-
Finish Menu

The win Menu will appear if player have won the game, here in the win menu there are three buttons. first is the home button, if the home button is clicked, the game will be stopped and the screen will move to the main menu. Second is the replay button, when this button is clicked, the game will be replayed on the screen and player can play the game again. The last button is the back button. when back button is clicked player will go back to the current main game screen, in the main game screen player may click on the flask at the top left to read on each element product trivia.
Additional Features
To assist players with easier game play our games come with some additional features such as Hover-up mouse display, HUD display, Trivias
Hover-Up Mouse Display

The hover-up mouse display here is used to show about the attributes of each element, hence the players can also read some basic information about the element. Asides from that the hover menu also increase the Interactivity of the Game.
Head-Up Display (HUD)

Here our HUD is used to report on the system status, for example the game progress indicator. The HUD is showing what is the current progress of the game, so instead of making players wonder how far they have progressed, the HUD shows it.
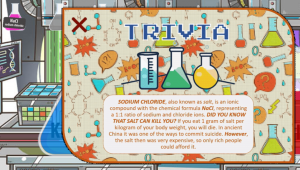
Trivia Display

As we are creating this game for education purpose, here we are trying to make the game funner without reducing the studying materials. in order to realize this, we tried to add an interestingly animated trivia to attract attention of the users to the materials that is mean to be delivered to them.
List of Items
-
Personal
- Videos
- edited, created and animated in Adobe Premiere Pro CC 2017
- Buttons
- button made in PixelArt; flask referenced from KissPNG; edited in Adobe Photoshop CS6
- Sprites
- referenced from Clipart Library; edited in Photoshop CS6
- Pop-ups Menu
- referenced from backgroundcheckall.com; edited in Adobe Photoshop CS6; animated in Adobe Premiere Pro CC 2017
- Pop-ups Text
- edited in Adobe Photoshop CS6; animated in Adobe Premiere Pro CC 2017
- Videos
-
Referenced
- Images
- Chemistry Elements – iStock
- Chemistry Gone Wrong – Keith Rodman
- Halloween Dribble – R A D I O
- Fluorine – tumblr
- Heartbeat – tumblr
- suppliers – cleangredients.org
- Background Music(BGM)
- Easy Stroll – Jay Man
- Dog and Pony Show – Silent Partner
- Sound Effect(SFX)
- Easy, Failed and Click Sounds – The Sound FX Channel
- Thunder, Heartbeat, Bubbling Sounds – Rivermill Studios
- Font
- Arcade Classic – Pizzadude
- Images
Game Link
To download the game you may click here